
As part of my work at CGI, I participated in the creation of a web application to allow external users to McGill to create accounts to access multiple McGill`s systems.
McGill needed a system that can connect to multiple web applications with a local account, LDAP, OpenID, and others. That is why they chose to use CAS which allows using many different accounts services.
Responsibilities:
- Manage and follow tasks for the team.
- Create files for the installation of the database, configuration and the package to deploy.
- Deploying the application to the test environment.
- Guide and answer questions from testers.
- Login system
- Customizing the CAS software.
- Integration of design in HTML and CSS.
- Create a basic configuration to allow users to connect to a local database and internal users at McGill.
- User management system in the local database
- Grails application.
- Integration of design in HTML and CSS.
- Secure access to the application using Spring security.
- Administration section
- View users and enable / disable them.
- Make a search in events (audit).
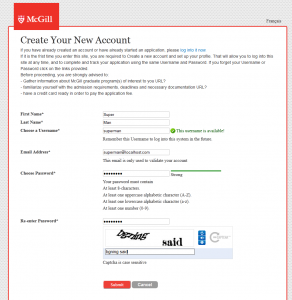
- Create account section
- Registration.
- Forgot password mechanism.
- My account section
- Edit our name, email and password.
- Create daily maintenance jobs activated by a web service call.
- Allow to login with different Spring Security “providers” depending on the accessed page.
- According to the page, LDAP or CAS is used.
- The login pages are different depending on the case.